[圖解] 如何發佈行動應用程式
從 2012 年開始,我就從事行動應用程式開發(主要是 iOS App),至今已超過 10 年。當有人想知道我做什麼工作時,我必須短時間內說明清楚,只是一直沒找到好的描述方式,能讓外行的親友理解。
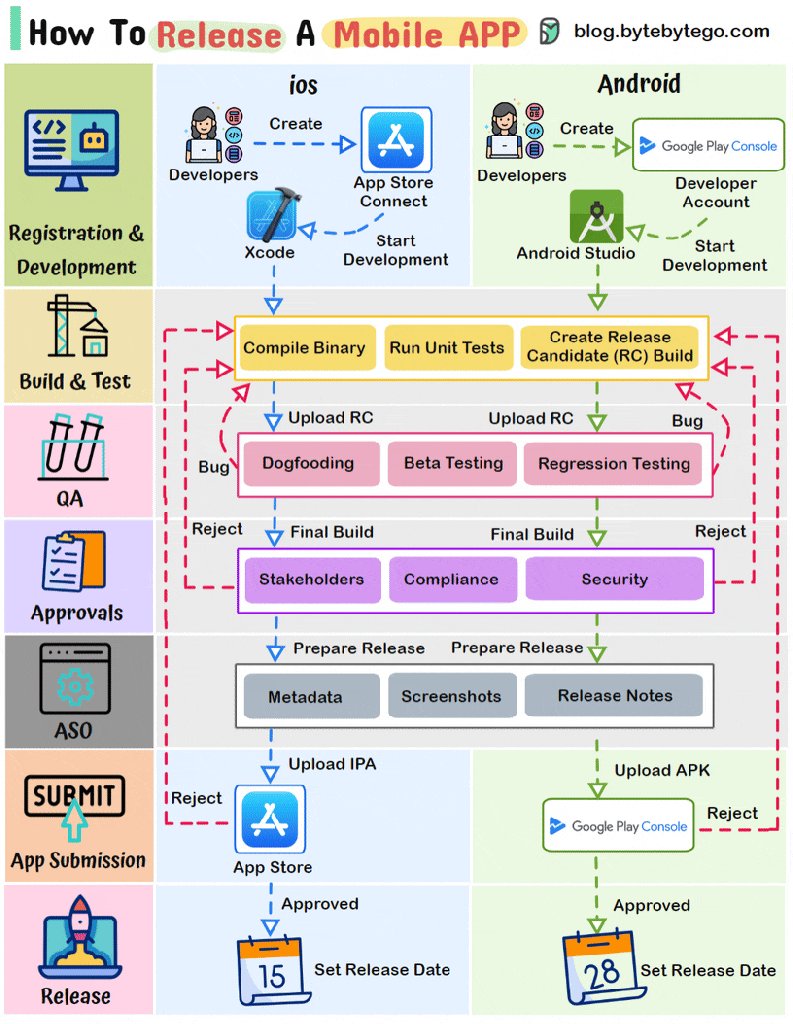
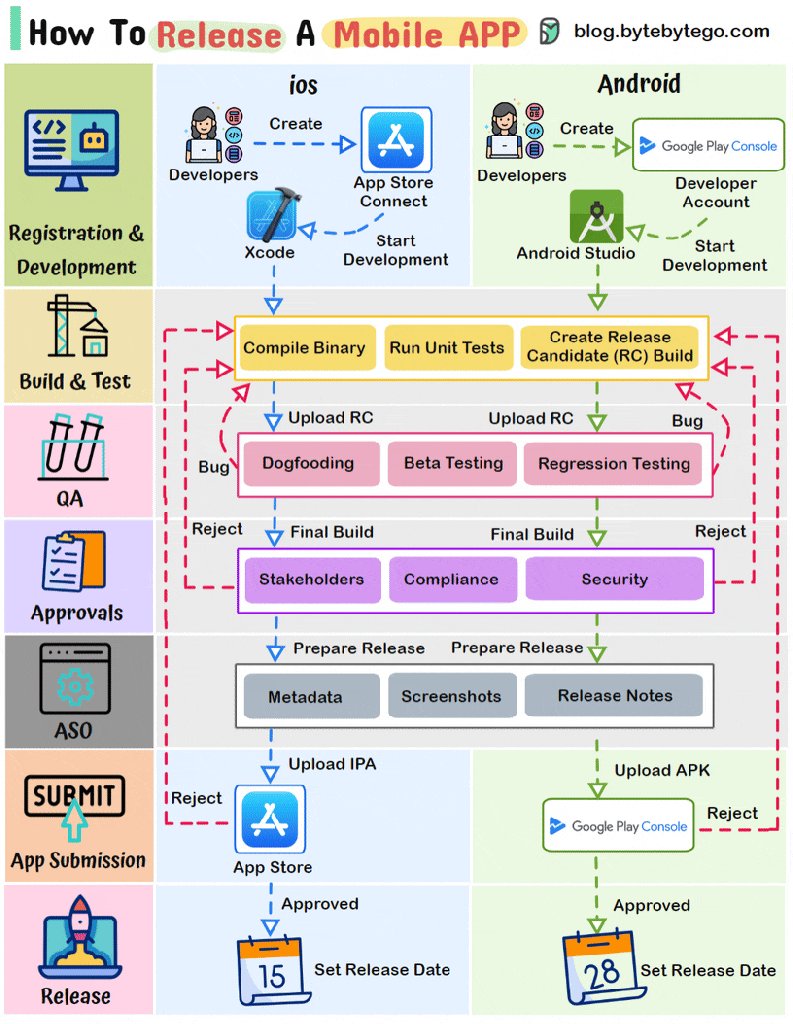
遇到神人做了這張圖,簡單描繪出我這些年來的工作日常~😎

行動應用程式發布過程的典型階段:
- 註冊與開發
- 建置和測試
- 品質保證
- 內部審核
- 應用程式商店優化
- 應用程式提交至商店
- 發布

從 2012 年開始,我就從事行動應用程式開發(主要是 iOS App),至今已超過 10 年。當有人想知道我做什麼工作時,我必須短時間內說明清楚,只是一直沒找到好的描述方式,能讓外行的親友理解。
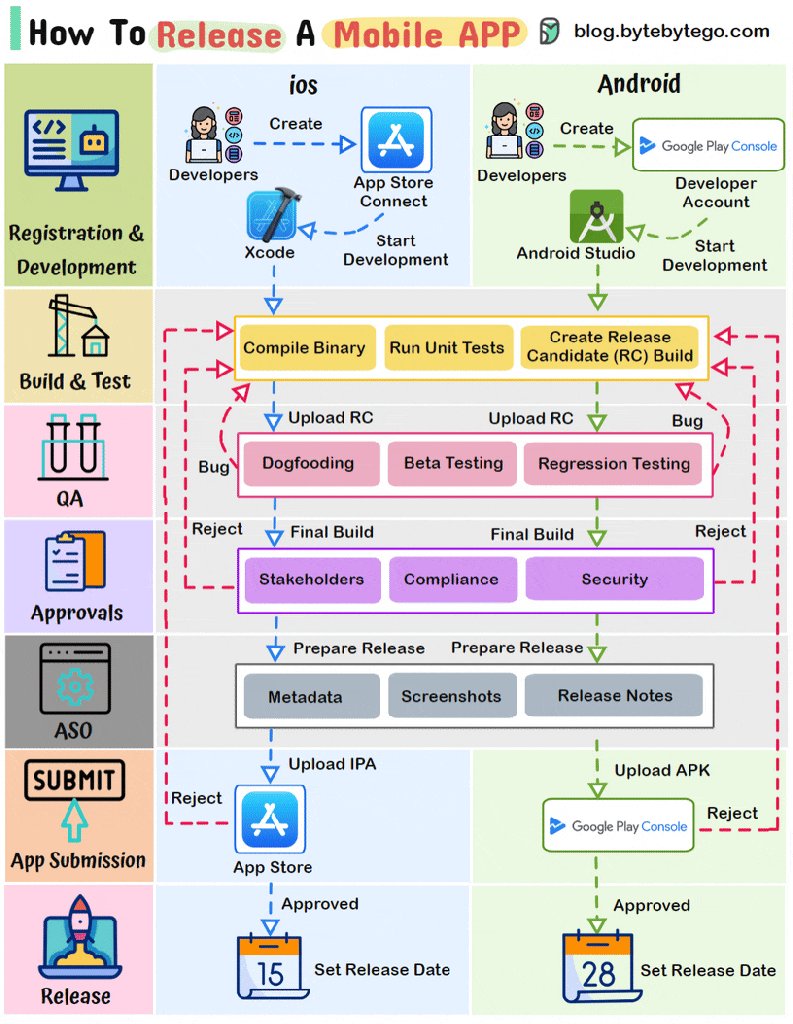
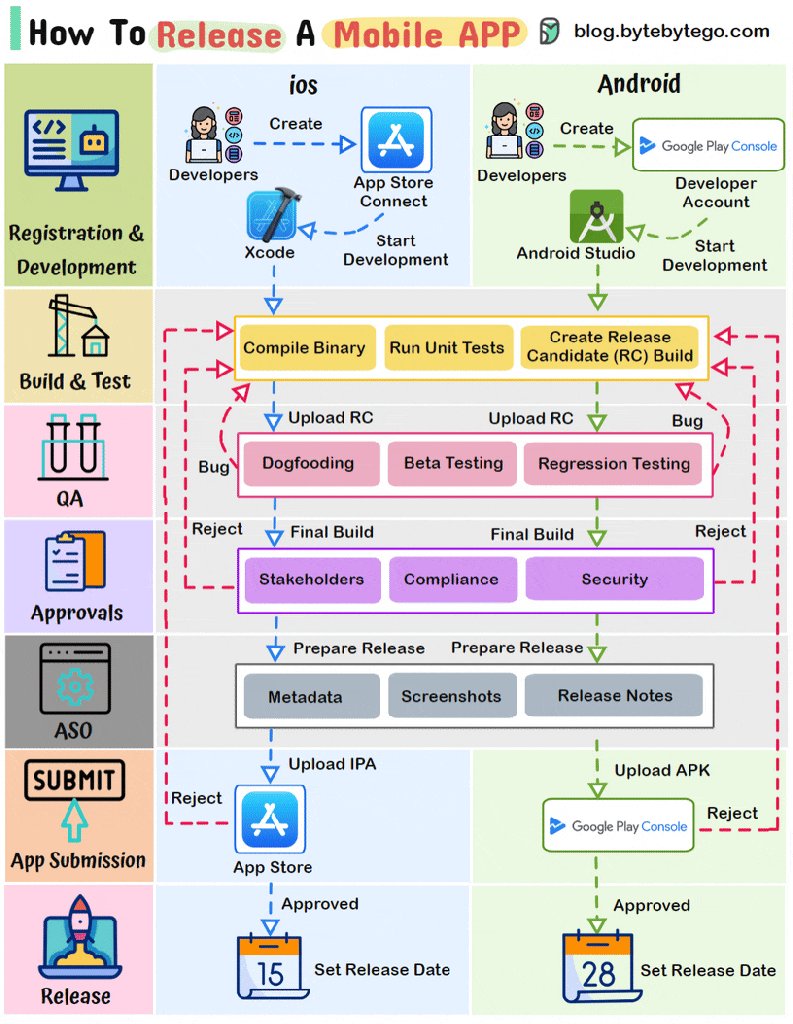
遇到神人做了這張圖,簡單描繪出我這些年來的工作日常~😎

行動應用程式發布過程的典型階段:
一個月前,有位公職人員來信詢問,想知道一些關於 App 工程師職務的議題,在此我便以 10 年左右的經歷,來整理出主要可以參考的方向。

我是個從還是個資訊工程學系研究生時,就決定開始寫 iOS App,一寫至今,已經超過十個年頭,當時 Apple 才剛釋出 iOS 6,現在已將要發佈 iOS 17。
經過十個年頭,我依然堅持走這條路,因為這工作實在太好玩了,執行力夠強的話,一個人就可以完成一個 App,實在很符合我的個人特質-自幹。
智慧手機與平板電腦日益普及,程式語言和開發工具與時俱進,讓研發的過程更有效率,最後成果的體感越來越友善且優異。我陸續學習原生 Objective C、Swift,甚至嘗試跨平台 Xamarin、Ionic。如今更是期待 Flutter 能有長足的進步與發展。這樣一來,我想要同時開發 iOS 和 Android 就能輕鬆實現啦~😄
論技術能力我沒有到極強,只要能應用在產品與專案上,任何技術都能接納,特別是面向使用者,我追求 UI/UX 盡可能做到極致。🤗
(繼續閱讀…)身為資訊軟體工作者,會時常關注國內外企業的聘僱狀況,來了解當前產業景氣狀況。🤓
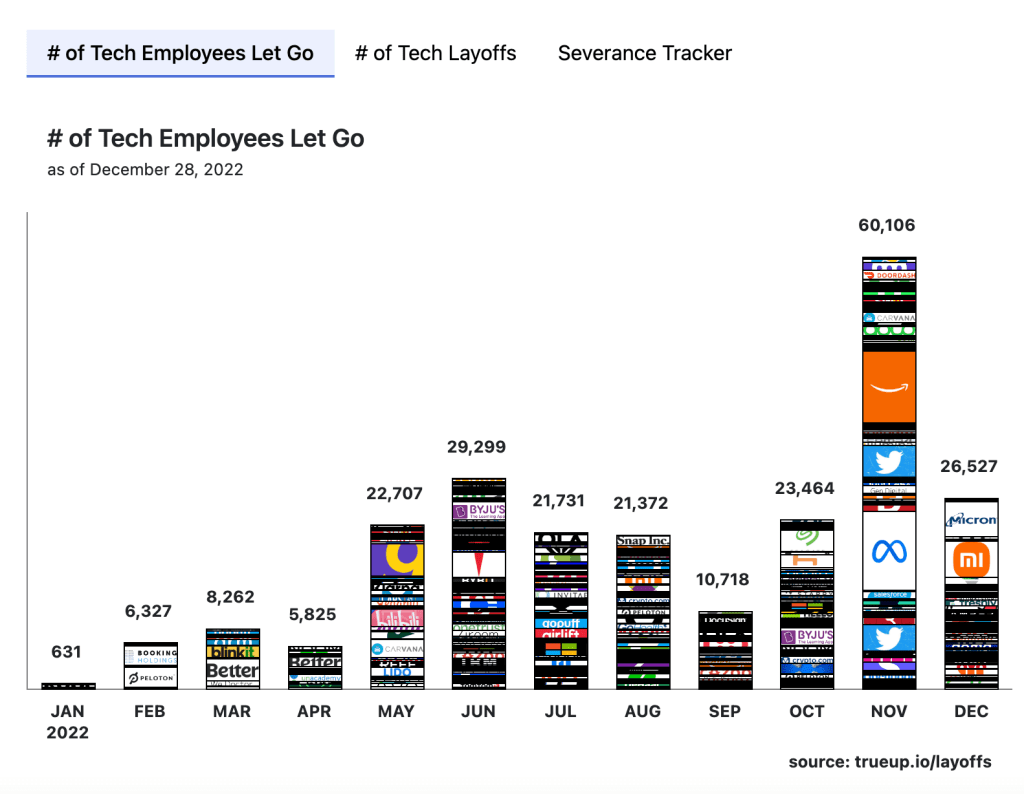
2022 後半年,發現有好多裁員新聞,但是一直都很難去了解整體狀況。偶然間在臉書粉絲團發現特別的網站,會統計大企業公開裁員新聞,圖解做得非常好理解,我們一起來看一下吧~

這是每個月裁員數量統計,數字越大就長得越高。
有在一些平台群體中聽聞,在該企業宣布要裁員,在該企業的員工上班會忐忑不安,直到結果出爐,才稍做喘息。
(繼續閱讀…)身為人就是要工作到死~無論是富裕或貧窮。既然都是要工作,那麼就要找自己感興趣且有熱情的工作!畢竟人生 1/3 時間都在工作。
看到一張我們在幾歲對工作失去熱情,這是【失去熱情的人】所填寫,總共有 879 人填寫,或許值得參考?
至於我呢⋯⋯我從大學開始就從事資訊軟體業,至今即將 20 年,還沒失去熱情呀~只是一路上有太多石頭要踢開!😂
資訊軟體業裡有趣的領域非常多,像是開發 App、實現開放資料、投機虛擬貨幣等等,自許為成長駭客,就是不斷地往前走、持續進步!😎
參考:你的熱情消耗完了嗎?。
最近朋友問我軟體毀損怎麼辦?不管下載什麼版本,打開就是顯示「已毀損,無法打開」,還希望你直接扔垃圾桶XD~😭
這到底是什麼情況呢?半年前我也遇過,那時真的不知道該怎辦,只是想用個第三方軟體Sketch,弄得我頭昏眼花⋯⋯😤
先前為了解決Mac硬碟空間不足問題,找到輕便的軟體OmniDiskSweeper,多年來都靠它條列資料夾與路徑,來清理多餘的文件檔案。最近發現有視覺化呈現檔案大小的軟體GrandPerspective,可以非常直覺地看出哪個文件檔案是龐然大物,若不需要的話就可以找到該檔所在位置,然後直接點擊刪除來釋出空間~
此圖秀出我電腦中最大的檔案是Xcode.app,此為目前最新的12版,圖片最下方有顯示其路徑與大小。
我認為以我開發所需要的資源,Xcode應該要控制在1G即可,真想刪除其他我用不到的元件啊~
一如往常,在Apple釋出iOS 14後不久,身為開發者的我就會更新Xcode 12(每年更新一個版本號),不過這次遇到奇妙的問題,明明筆電的可用空間大於軟體容量,安裝時居然還會跳出「空間不足」,而且也沒說不足多少,使得我必須不斷清理出空間,像是移除鮮少使用的軟體,甚至刪除前同事帳號裡的非必要的檔案,來下載Xcode 12。🧐
在App Store上看Xcode 12容量有11.2G,我騰出15G可用空間應該就足夠了才是,不過就是提示空間不足。
直到我硬擠出30G可用空間,還是給我裝傻空間不足⋯⋯😭
(繼續閱讀…)使用Mac來工作非常順暢,但也不是完全沒有問題。
這次遇到更新Mac OS時,一直給我跳出錯誤訊息,不然就是判斷我不需要更新!找了好多解法,一一嘗試過後,終於以「安全模式」下載更新檔順利完成!
最近公司遺留一大批iMac,趁著「兵荒馬亂」,趕緊挑個性能效能還不錯的iMac,沒想到真的讓我工作感覺良好許多!也能顧到眼睛,因為是Retina 4K螢幕~
最想知道的是硬碟速度測試 (Mac Disk Speed Test),用了半年的混合硬碟1TB,發現開發過程越來越會「轉圈圈」,明明就不怎麼需要運算,卻給我轉個三五秒鐘,中斷我疾速的思慮,實在令人惱怒⋯⋯
現在換台完全固態硬碟256GB的iMac,測試硬碟速度發現比混合硬碟快至少3倍,有沒有這麼誇張!?數據可以說話,我是使用Blackmagic Disk Speed Test,想起2012年買的Macbook Air,硬碟速度只有這台iMac的1/4⋯⋯
HappyMan・迴響