[iOS] iPhone 螢幕解析度
智慧手機近年來螢幕越大越有多人想使用,Apple一直是潮流先驅者,當然會緊跟著用戶的心意。2019年9月發布更大尺寸的iPhone,而我也在五年後,把iPhone 6換成iPhone 11。![[iOS] iPhone 螢幕尺寸.png](https://cg2010studio.com/wp-content/uploads/2020/04/ios-iphone-e89ea2e5b995e5b0bae5afb8.png?w=540)
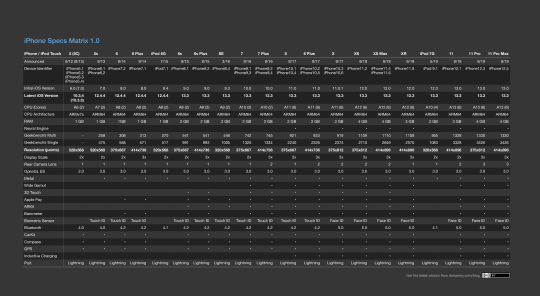
之前我也寫過iOS Support Matrix,該圖表作者在2020年表示,因為Apple發佈累積的iPhone裝置太多,已經無法簡單地繪製圖表,於是捨棄較舊的裝置來重新製作~
iPhone X之後的狀態列變化較大,於是要判斷手機模型來決定預留多少高度,此無最佳解,只能與時俱進囉~
參考:The Ultimate Guide To iPhone Resolutions、iOS Design、Say Hello to the iPhone Specs Matrix












![[iOS] 播放影片時特定畫面橫向.jpg](https://cg2010studio.com/wp-content/uploads/2017/12/ios-e692ade694bee5bdb1e78987e69982e789b9e5ae9ae795abe99da2e6a9abe59091.jpg?w=540)




HappyMan・迴響