[圖解] 軟體工程師離職後
去年還在健康科技公司上班時看到這張圖解軟體工程師離職後,還覺得是個開玩笑的狀況,沒想到終於被我遇到啦⋯⋯
曾經有聽說過,某新創公司的產品是由超強老闆寫出來,上線營運後發現市場接受度相當高,有意擴張規模而雇用幾個工程師來承接他之前寫的產品,這是我朋友吉米的前公司做博弈軟體的故事。
產品創始人把心中的想法迅速時做出來,透過雛形來測試市場接受度有多高,開發軟體過程想必不會寫得很有彈性,因為「彈性」是需要大規模超仔細地想各種可能發生的情況。比如若我當初只想要搞定80%的狀況,大概一個月就能做出來;若我要再觸及剩下的20%,可能要再多花兩個月才能完工。於是乎我會選擇前者!
當驗證市場可行後,接下來就來補剩下的20%。然而儘管只是20%,想要在既有的架構上可就不太容易擴展,而老闆僱用來的工程師肯定不可能全盤了解當初寫的架構與流程,因為裡頭包含各種Features、Bugs、User Cases、Work Flows、Workarounds等。加上老闆所展現的Coding Style和Logic,與雇用來的工程師所使用的並不一致,導致剩下的20%由老闆來寫只要兩個月,而若讓雇用來的工程師來寫的話就高達半年⋯⋯
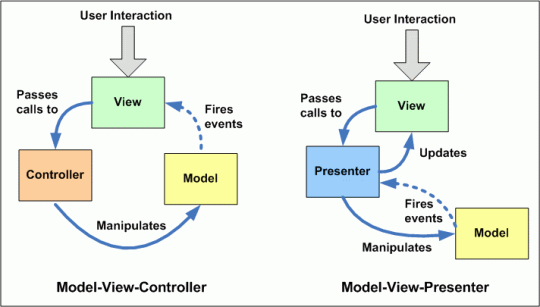
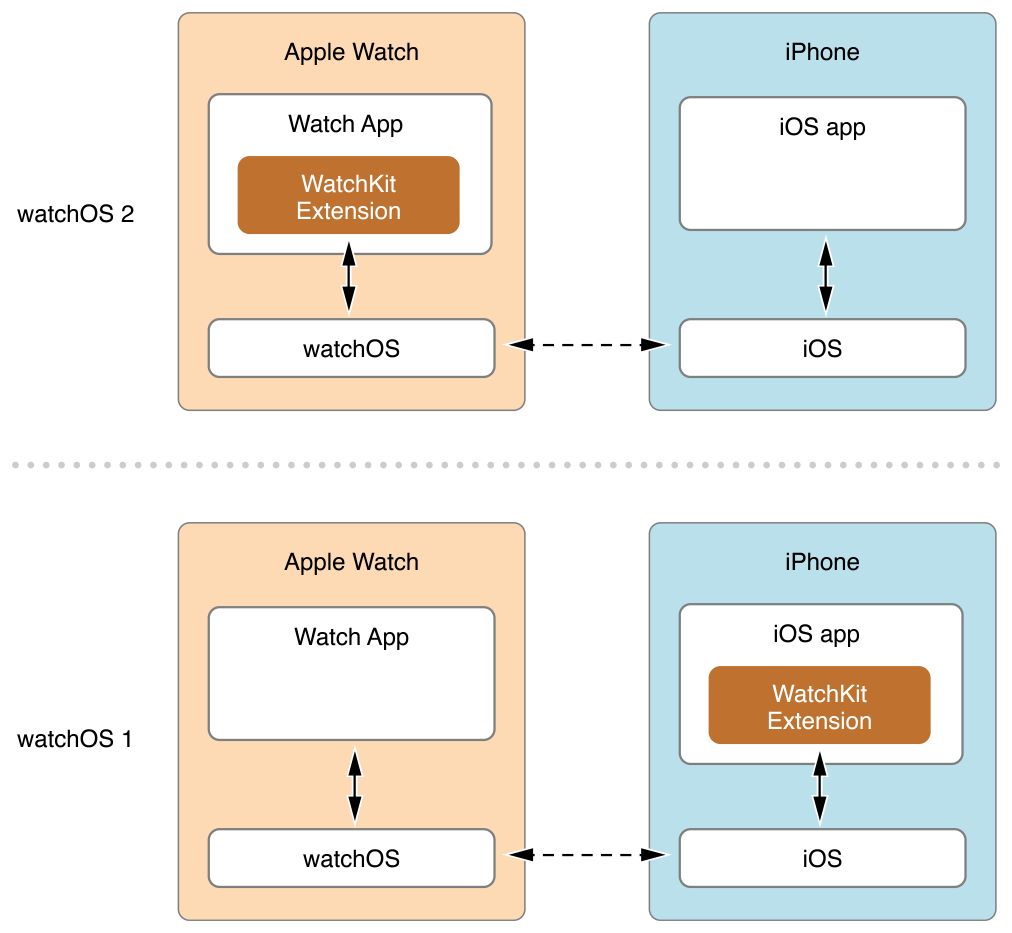
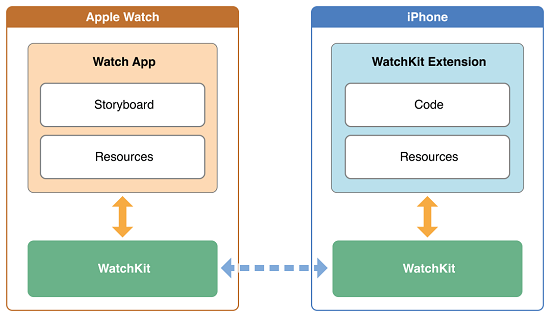
回想我還在健康科技公司時,是如此呼風喚雨,iOS App由我一個人獨自從無打造出來,後進來的Android工程師都要仿照我的方式來實現,畢竟小而美的創業公司資源不多,要盡可能使用最少資源來達成目標。對比現在港商的工作狀況,產品已經由資深同事開發10個月,架構是由他建立起來的「樂高系統」,MVC架構非常分明,就好比我當初使用MVP架構寫HiLife App,然而相對的所花費的時間變多。
過去一個大功能我能在一天內完工,現在一個小功能我可能一天內還無法安心動手,落差非常大啊⋯⋯有時候真的想要不管既有架構,把可運行的Code塞進去,馬上就可以有正確的效果,只是長久來看,只會不斷增加「技術債」,這我在圖解理想與實際的軟體架構有提過。
想起我偉大的前同事德叔說:
要Refactor他人寫的Code需要很大的氣度。
我在下方回答笑說:
我寧願寫Code給別人Refactor,也不要別人寫Code給我Refactor!
對我來說,加入新創公司就是想快速成長,要像個成長駭客一樣跟著產品進化,來盡可能獲得較多的成就感!最終實現自我~
於是乎,之後若要我選擇的話,我肯定會選擇從「無」開始打造產品,因為我可以根據當時的規格(畫面、功能、流程等)來決定架構,可以很快就把既定的藍圖實現出來。
我心中有好多Idea要實現啊⋯⋯

















HappyMan・迴響