[C/C++] SDL 與 FFMEPG 播放影片
SDL (Simple DirectMedia Layer) 和 FFmpeg (Fast Forward mepg) 是兩個獨立的函式庫,可以結合使用以實現視訊播放。
(繼續閱讀…)
SDL (Simple DirectMedia Layer) 和 FFmpeg (Fast Forward mepg) 是兩個獨立的函式庫,可以結合使用以實現視訊播放。
(繼續閱讀…)透過 Flutter 框架開發的 App (含 iOS 與 Android) 已經上線,開始要追蹤用戶使用時,是否有發生不預期的狀況。
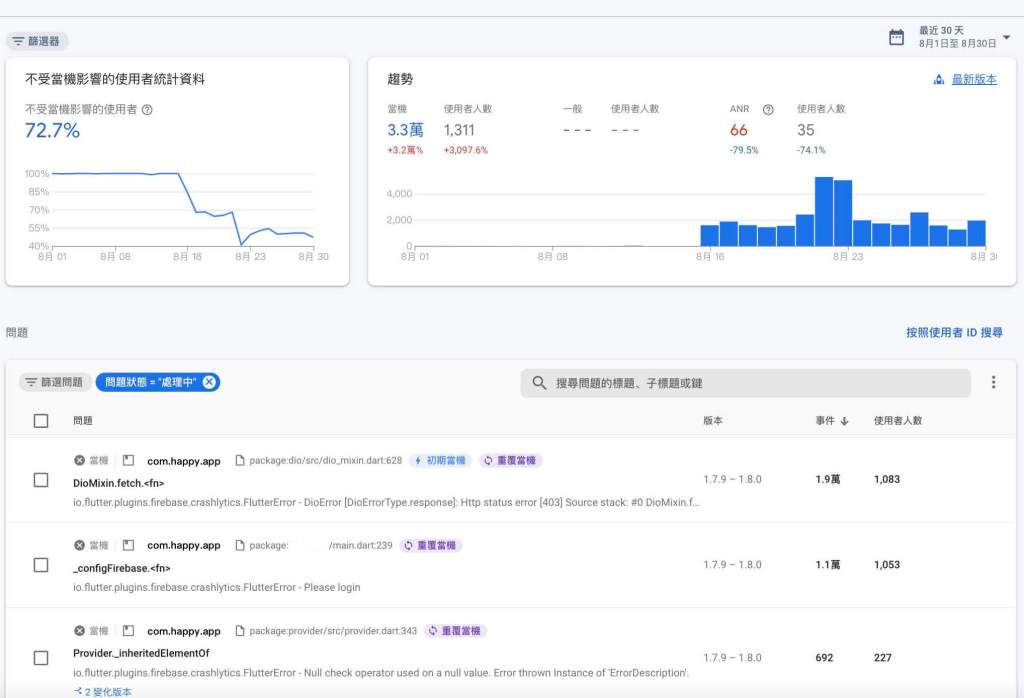
如同開發原生 iOS App 那樣,我將 Firebase Crashlytics 導入 Flutter App 中,一旦有任何崩潰、例外狀況,就會被記錄且上傳到 Firebase,讓我每天能明確掌握 App 使用狀況,並在適當時機修正並釋出新版本。🙃

這是我開啟記錄「例外」事件功能後,在 Firebase 上所搜集統計的資料。在沒有開啟此功能前是一片祥和,幾乎沒有「崩潰」事件。然而我為了優化 App 各種不預期的使用狀況,便有需要去了解會有哪些「例外」事件。🤔
(繼續閱讀…)想要實現 SDL 和 FFmpeg 非同步方式播放影片,涉及到在一個單獨的線程中解碼影片幀,並在主線程中更新 SDL 視窗。之後做到同時播放影片,還能偵測滑鼠點擊事件。
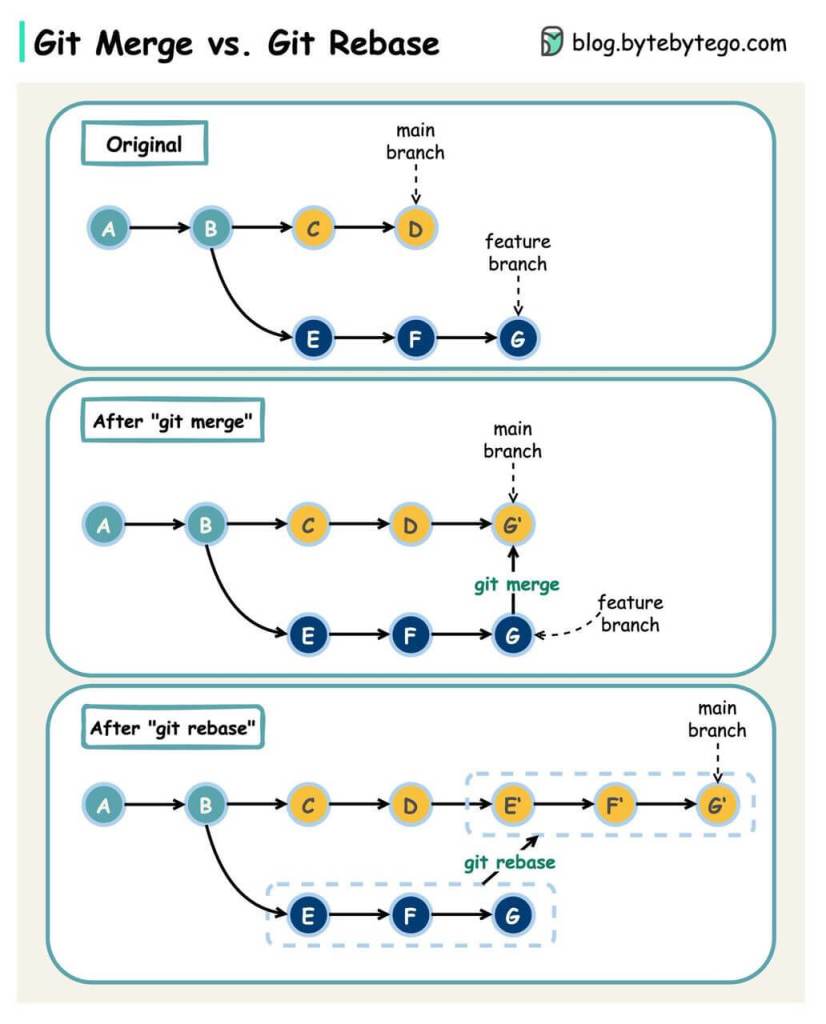
(繼續閱讀…)Git 版本控制是軟體開發非常重要的工具,而 git 指令有非常多妙用,可根據自身需求來使用。其中 git merge 和 git rebase 差異會是我想要了解的地方。因為有同事和老闆(會寫程式)比較偏好 git rebase 來合併分支,讓我覺得有必要了解其原因。🤔

我個人喜好將複雜的技術簡單化,所以若能有圖解的方式來呈現,肯定會讓我學習的更輕鬆愉快。
每隔一段時間,我會想回顧我正在使用的技能,是否能有優化的空間。Git 指令是我平常開發時,一定會用到的版本控制工具。

最近公司採用 Flutter 框架來開發 iOS Android App,所以有必要做全面性的學習。
看到這一張學習 Flutter 路線圖 (Flutter Roadmap),讓我十萬分興奮,因為我想要全部都學習!🤪
不過時間有限,想必得有策略式地逐步學習,進而掌握最關鍵且最實用的開發技術。

現在製作 App,很多時候需要嵌入 WebView,如此能快速開發與更新。既然 App 與 Web 互動頻繁,那麼就需要來了解如何讓 WKWebView 與 Native 互通資料。

多年前我也有寫過 Objective C與Javascript的溝通,然而那時還能使用 UIWebView,現在已經被棄用,所以我們就直接使用 WKWebView 吧!
(繼續閱讀…)夥伴們正如火如荼趕上線,我也趕緊利用開發閒置的時間,進行 Jenkins 建置 CI/CD 流程。
此流程對於大型團隊相當有助益,不過就算是一人團隊,若產品專案需要每隔一段時間釋出給他人測試,有持續部署機制就會節省許多時間!
早在 2018 年,我香港團隊就實施 Jenkins CI/CD 流程,我們 iOS 和 Android 團隊各有四個工程師,有此持續整合迭代流程,就可以很順暢地進行開發~😀
(繼續閱讀…)
HappyMan・迴響