又到了研究閱讀2015年WWDC會議開發材料的時候,想起去年也是陸續有閱讀幾篇,和同事們共同研討其內容,可是呢⋯⋯我現在已經記不起那些曾經閱讀過的資料,所以我想最好還是在閱讀後馬上記錄下來,幫助自己回憶,也協助同事學習,甚至流傳給需要的網友們。
這篇是801 Designing for Future Hardware,也就是設計未來的硬體。
這篇其實接續2014年WWDC的某會議的議題,為了減少時間與金錢成本,我們需要一套設計構想。簡言之,透過三個步驟來達成:
- Make
- Show
- Learn
而且實行好幾次,來達到更好的設計想法。
那麼今年的會議想要講些什麼呢?現在物聯網正要如火如荼展開,在還沒有製造出硬體與軟體前,我們要先做足功課,以免做出來後沒有人要⋯⋯
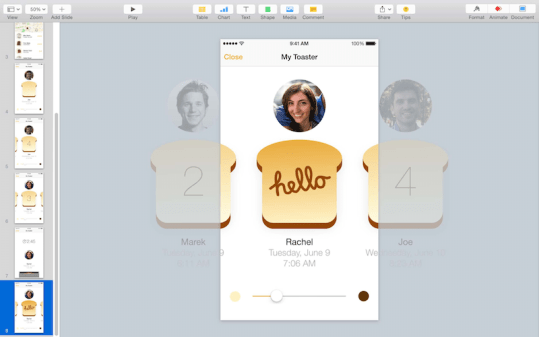
我們可以用簡便的方式,也就是身邊有什麼工具就拿來用,比如使用Keynote來製作手機App介面,甚至也能做硬體示範畫面,透過設定動畫的方式來呈現給使用者。
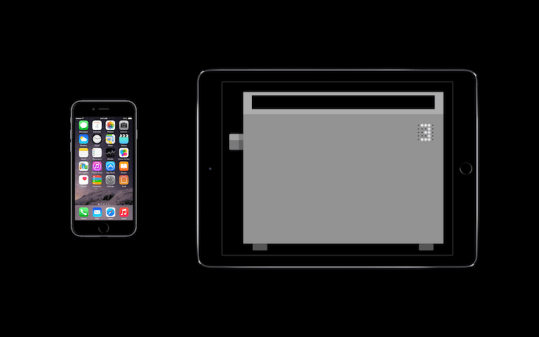
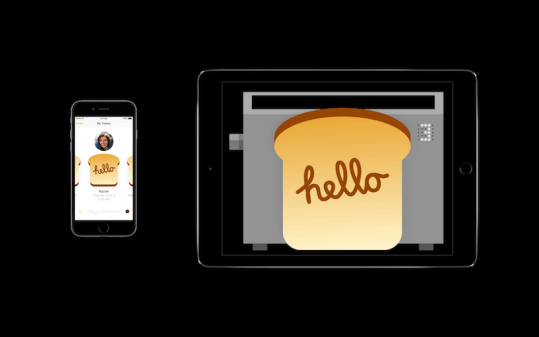
從打開手機App到操作硬體,並且得到硬體的回應。
我們想要使用手機來跟硬體互動,那肯定是相當有趣的情境!
從圖片、動畫到軟硬體互動,效果呈現出來了!
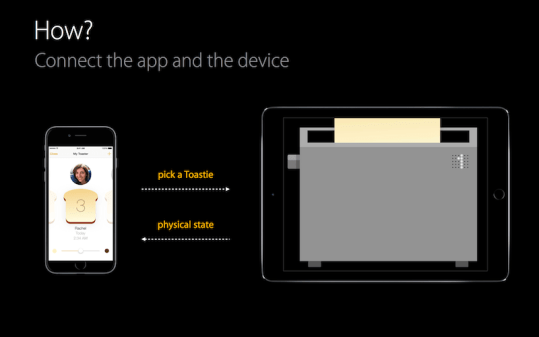
為什麼要做出原型呢?如何去做出原型?
軟體與硬體如何互動,並且製作上下相關的流程圖。
之所以會自動想看這篇會議簡報,是因為某公司CEO在臉書建議軟硬體設計師與開發者都該閱讀,接下來就是實際去做產品吧!
參考:WWDC 2015 – Designing for Future Hardware。














隨意留個言吧:)~