Flutter 例外處理
透過 Flutter 框架開發的 App (含 iOS 與 Android) 已經上線,開始要追蹤用戶使用時,是否有發生不預期的狀況。
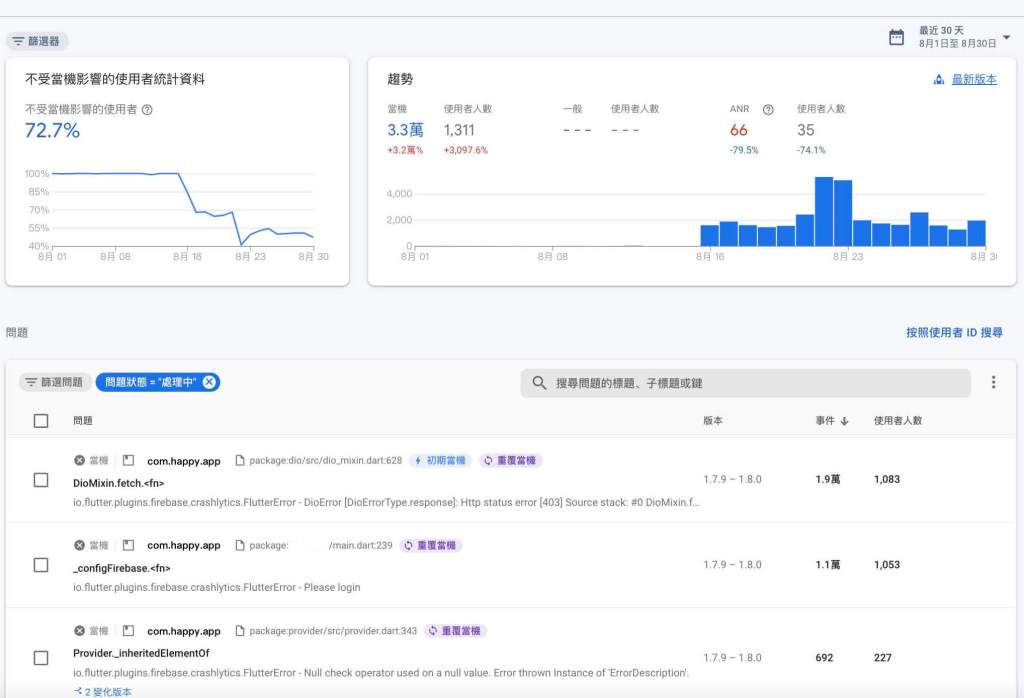
如同開發原生 iOS App 那樣,我將 Firebase Crashlytics 導入 Flutter App 中,一旦有任何崩潰、例外狀況,就會被記錄且上傳到 Firebase,讓我每天能明確掌握 App 使用狀況,並在適當時機修正並釋出新版本。🙃

這是我開啟記錄「例外」事件功能後,在 Firebase 上所搜集統計的資料。在沒有開啟此功能前是一片祥和,幾乎沒有「崩潰」事件。然而我為了優化 App 各種不預期的使用狀況,便有需要去了解會有哪些「例外」事件。🤔
(繼續閱讀…)









HappyMan・迴響