台灣時間9/13凌晨1點,Apple的特別活動就是發表最新的iPhone,這一次同時發布三支iPhone:iPhone 8、iPhone 8 Plus、iPhone X。
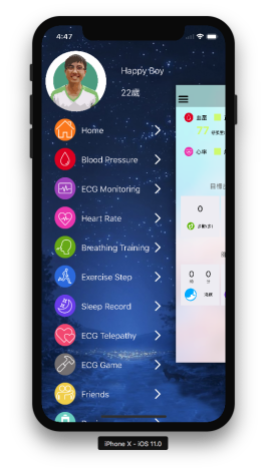
到公司後,立馬下載Xcode 9 GM,來體驗iPhone X 模擬器的呈現效果。就以我最近正在開發的自製遊戲-抓神魔獸為例。
「瀏海」的部分還挺相容,目前看來只有標題要再往下移10 pixels。希望公司能盡快買一支iPhone X給我把玩:)~
iPhone X大致上是以4.7吋(iPhone 7)的畫面再拉高。
不過公司主要是對Apple Watch Series 3感興趣,因為現在可以偵測心率 (Heart Rate)和心率 (Heart Rhythm),就看偵測資料能否從Apple Watch傳回到iPhone上的我們開發的App。
171129更新:
終於拿到iPhone X感覺很棒!
參考:iOS 11 關於 iPhoneX 的尺寸與版面、UI 設計師需要知道的 iPhone X 細節。
官方資源:Designing for iPhone X – Fall 2017 – Videos – Apple Developer、Building Apps for iPhone X、Human Interface Guidelines iOS – iPhone X。







Comments on: "iPhone X 模擬器" (4)
[…] 隨著iOS 11的來臨,Apple發表最新一代的手機iPhone X,它的螢幕大小是iPhone有史以來最大5.8吋,所以在設計UI/UX上就要有所調整。過去的幾個螢幕大小: […]
讚讚
感覺凹下去的部分是原先的status Bar的部分
如果程式本身沒有設定要收起來
感覺就不會發生問題
讚讚
乍看之下是,然而仔細研究後發現,status bar原先是20pt,iPhone X則拉高為44pt,設計上就有「眉角」要注意了~
另外還有下方取代Home鍵的區域,需要稍加了解喔!看我附在文章下方的兩篇文章,各別由兩位設計師研究的心得。
讚讚
好的,感謝分享!
讚Liked by 1 person